記事作成
HTMLによる出力記事とWordPress連携方法について

SEOに強いAIライティングツール「リテラ(BringRitera)」では、SEO専門家のノウハウを踏まえて最先端かつ各最高性能生成AIとのやり取りを繰り返すことで質の高い記事が出力されます。その出力された記事はWordPressとの連携も容易となっていますので、その方法について説明いたします。
HTMLを連携させる方法なので、リテラ(BringRitera)ユーザーではなくとも参考になる部分があるかもしれません。ご興味ある方はご覧ください。
リテラ(BringRitera)の出力記事について
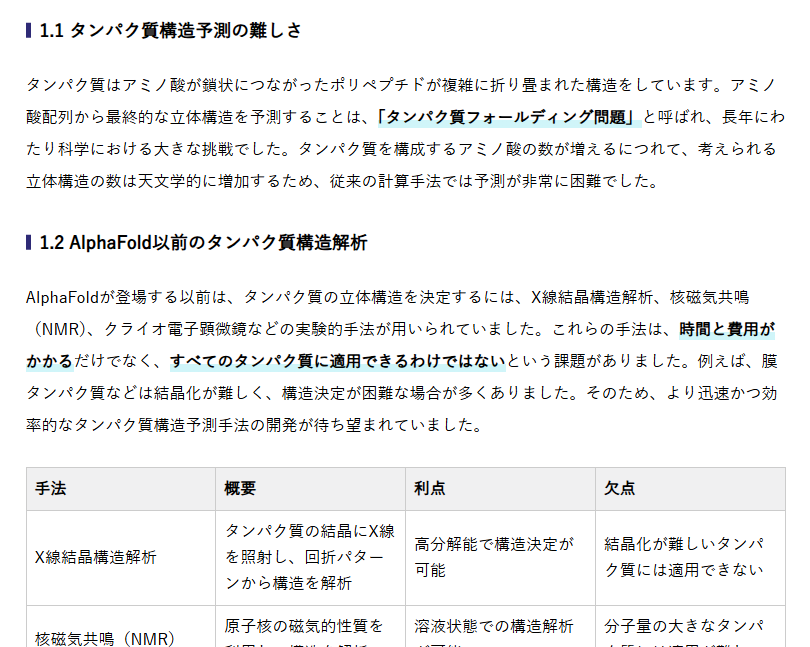
リテラ(BringRitera)が出力する記事は、内部的にはHTMLで出力していて、それが次のような見た目で表示されるようになっています。

つまり、通常のウェブサイトと同様です。
HTMLは文書構造を定義しています。例えば見出しについてはレベルが高い順からh1タグ~h6タグまでが定義されていて、その「タグ」という印のようなものを付すことで、ブラウザや検索エンジンは、それが見出しであるということを解釈したうえで表示やランキングの決定を行っているわけです。
例えば「表」については、縦方向の見出し、横方向の見出し、それぞれにタグの付け方が異なります。これをHTMLの標準仕様に基づいて定義しておかないと、どのマスのデータが、どの見出しに対してのものなのか、検索エンジンは正確に把握できないかもしれません。しかし、このような細かい部分までHTMLの標準仕様に基づいて作られているサイトは日本では非常に少ないのが実情です。
ましてや、WordPressを使ってHTMLのことをよく知らない方が記事を書くケースだと、そこまでは難しいでしょう。
リテラ(BringRitera)が出力する記事は、HTMLの標準仕様に基づいた形で出力を行います。
そして、そのHTMLの状態を保ってWordPressにそのまま移すことが可能です。方法としては以下で説明する2パターンがあります。
WordPressへのHTMLのコピーアンドペースト
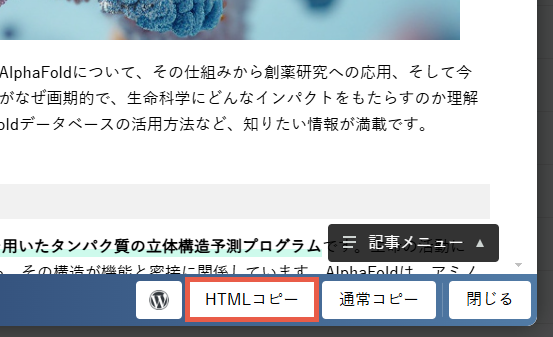
HTMLコピペ方法
「HTMLコピー」ボタンでコピーした状態で、WordPressのエディタを表示し、タイトル入力部分にフォーカスが当たった状態で「Ctrl+V(Windowsの場合)」で貼り付ければ、見出しや表の状態が維持されたまま移せるということをまずお伝えしておきたいと思います。

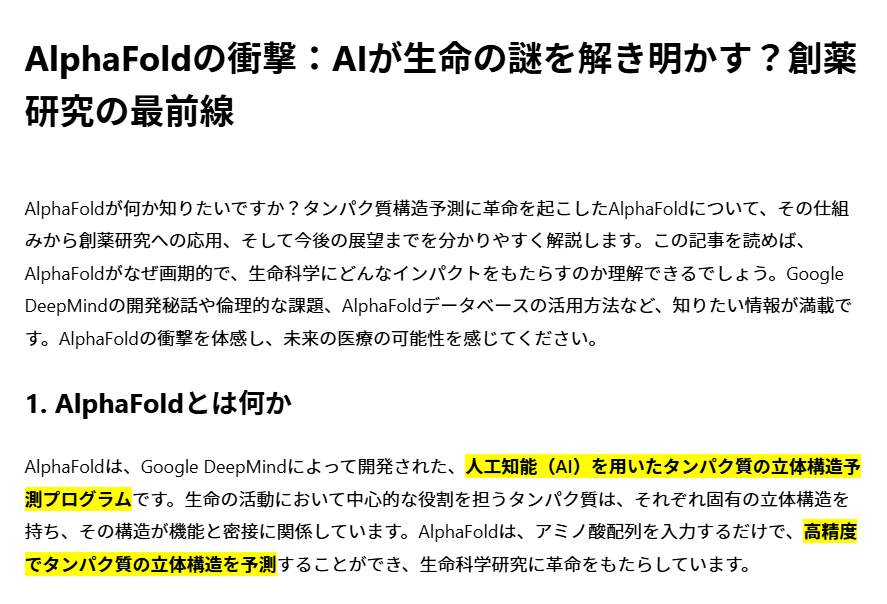
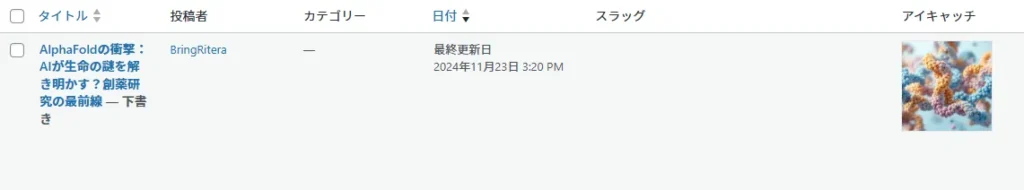
こちらは実際に貼り付けた状態のWordPressの管理画面です。

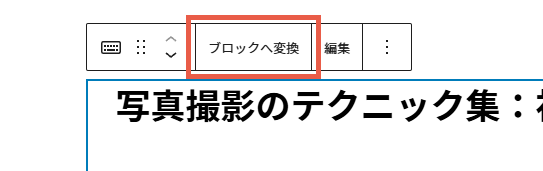
HTMLコピペの場合は基本的には必要がないのですが、時折「ブロックへ変換」というメニューが表示される状態になることがあります。その場合はまず「ブロックへ変換」を行ってください。

こちらは実際に当サイトで生成記事例として展示している表示画面です。

注意点:HTMLコピペの場合は何もしないと画像のデータがリテラのサーバーのまま
HTMLコピペの方法の場合に、画像は最初は表示されますが、参照先がリテラのサーバーになったままですので、そのままにしているとリテラのサーバー上で画像が消えると表示されなくなります。
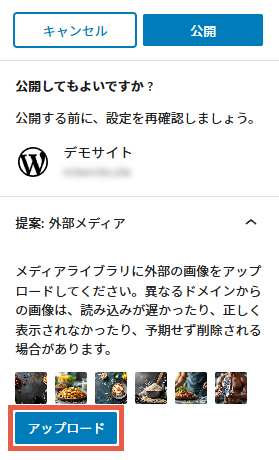
WordPressの比較的新しいバージョンの場合、公開ボタンを押した時点で次のような表示がされて「アップロード」ボタンを押せばすべて自動でWordPressのメディアに移るようになりました。

古いバージョンの場合はこの機能が使えないと思われるため、手作業でWordPressのメディアに移して、そちらを参照するようにしていただく必要があります。あるいは、次の自動連携の方法の場合は自動でメディアに移ります。
エディターについて
ここではブロックエディタを例にしていますが、クラシックエディタでも移せます。
ただ、クラシックエディタはWordPressのサポートが切れる予定になっており、実現できることも少ないので、最新のエディタであるブロックエディタを当社は推奨しています。
WordPressとの自動連携
先ほどのHTMLコピーの場合、記事生成と同時に画像も生成している場合に、最初は表示されますが画像の参照先がリテラのサーバー上となっているというデメリットがありました。ここでご紹介する自動連携の方法の場合、コピペの手間が不要になるだけでなく、WordPressのあるサーバー上に画像も移されますし、アイキャッチ画像も設定されます。

この機能を用いる場合は、まず「サイト一覧」メニューから連携するサイトを登録します。

WordPress自動連携に必要な情報については、以下のページを参照してください。
連携タイミングとしては、次の2通り可能です。
記事生成と同時に自動連携
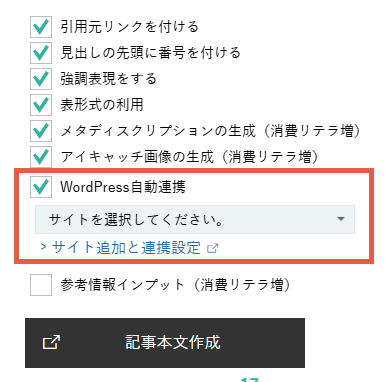
記事生成と同時に連携させる場合は、記事本文作成ボタン押下時に「WordPress自動連携」のチェックボックスにチェックを入れ、あらかじめ登録したサイトの中から連携させるサイトを選択してください。なお、WordPressの連携設定がされてないサイトは選べないようになっています。

記事生成後に連携
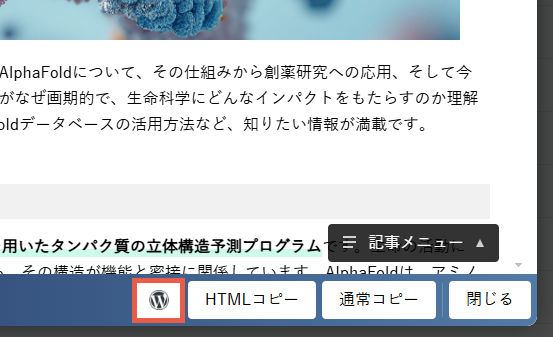
記事生成後に連携させる場合は、記事のポップアップでWordPressアイコンのボタンを押してください。

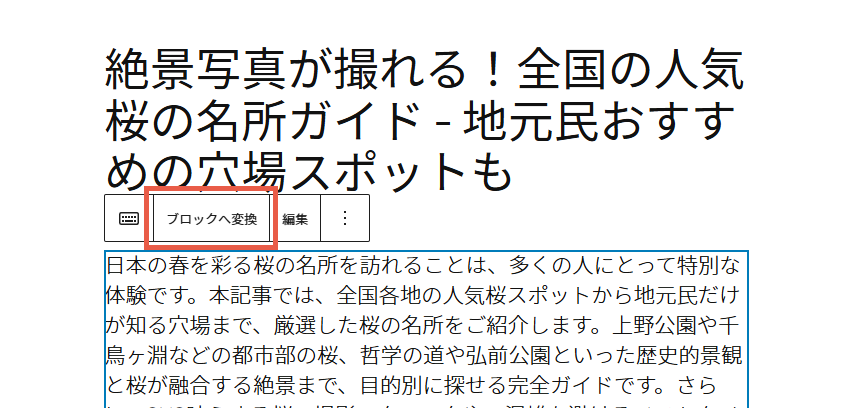
注意点:「ブロックへ変換」を行う
自動連携後に編集画面で編集部分にカーソルを当てると、「ブロックへ変換」というメニューが表示されますので、編集を行わない場合もそれを押してください。「ブロックへ変換」を押さなくても表示はされますが、画像がはみ出すなど、表示に不具合が表れることがあります。

自動連携がうまくいかない場合
自動連携がうまくいかない場合は、以下をご確認ください。
サイトのURLがWordPressの表示サイトトップページになっていますか?
基本的にはWordPressのトップページにサイトのトップページを設けているケースの方が多いのですが、例えば次のように、WordPressのトップページがそのサイトのトップページではない場合もあります。
- サイトのトップページ:
- https://www.example.com/
- WordPressのトップページ:
- https://www.example.com/articles/
WordPressのトップページは、WordPress管理画面で
「設定」>「一般」>「サイトアドレス (URL)」をご確認ください。
これ以外のよくある間違いとして、URLの末尾が/wp-adminまたは/wp-login.phpとされていることがあります。そのURLはログイン画面のURLで、設定が必要なのはWordPressにより表示されるウェブサイトのトップ画面URLです。
また、URL先頭のhttpsとhttpsとを間違っている場合も連携はうまくいきません。
ユーザー名はWordPressアプリケーションパスワードを発行したユーザー名になっていますか?
ユーザー名はWordPressアプリケーションパスワードを発行したユーザーのユーザー名である必要があります。
投稿タイプは合っていますか?
カスタム投稿タイプと連携しようとしているにもかかわらず、通常の投稿タイプを選択していないでしょうか?
詳しくは次のページをご参照ください。
WordPressがインストールされているサーバーでWordPressの連携をはじく設定になっていませんか?
例えば、WAFと呼ばれるセキュリティシステムではじかれることがあります。WAFはエックスサーバーやConoha WINGなどのレンタルサーバーにも標準で用意されていて、Conoha WINGの場合はデフォルトがONになっています。WAFではじかれている場合、対処方法としては以下の選択肢があります。
- WAFで当ツールからの対象操作に対して除外設定を行う。
- WAFをOFFにする(自己責任で行ってください)。
- 画像も作成して送るようにする
記事連携の際は大量のテキストを送ることとなりますが、大量のテキストが送られることをWAFがスパム認定してはじく場合があります。そして、画像も一緒に送ると、スパム認定ではなくなり解消する場合もあります。
画像だけ連携できない場合、サーバー側で設定されているファイルアップロードの制限がありませんか?
画像だけ連携できない場合、WAFが画像だけはじいているケースもありますが、ファイルのアップロードをサーバーが拒否する設定になっている可能性もあります。
サーバーにはphp.iniというファイルが置かれています。
このファイルに書かれている以下のような記述箇所の値がによって制限がかかっていると画像が連携できないかもしれません。
file_uploads = On
upload_max_filesize = 1000M
post_max_size = 1000M
max_file_uploads = 100
それぞれ意味は下記の通りです。
- file_uploads
- ファイルのアップロードを許可するかどうか
- upload_max_filesize
- アップロードできる1ファイルあたりの最大サイズ
- post_max_si
- アップロードファイル全体の最大サイズ
- max_file_uploads
- 同時にアップロードできるファイルの最大数
1000Mなどの値は任意ですが、連携したい画像の数に応じて必要十分な値にしていただければと思います。
ファイルは直接編集すればよいのですが、レンタルサーバーの場合は管理画面上から編集が可能になっているものが多いです。
以下に主なレンタルサーバーの設定方法が書かれたページを示します。詳しくはお使いのレンタルサーバーにお問い合わせください。
エックスサーバーでphp.iniを編集する
conoha.wingでphp.iniを編集する
さくらサーバーでphp.iniを編集する
パーマリンクの設定
WordPressの「設定」>「パーマリンク」のところで、「基本」が選ばれていると連携が上手くいかない場合があるようです。「基本」から「投稿名」に変更することで連携がされたケースがあります。
WordPress連携に関する当社サポート範囲
WAFなどウェブサイト側のサーバーに関する詳細な内容に関して、当ツールのサポート外となりますこと、ご了承ください。






