記事作成
見出しごとにイメージ画像または図解を生成する/アイキャッチも

SEOに強い記事は検索意図に対して網羅的であることが1つの条件としてあるので、長文記事になりやすい傾向があります。一方で、文字だらけで長すぎる記事は閲覧者の離脱に繋がり、結果的にランキング評価が下がることもあり得ます。
そのため、読み進めるのを助けるイメージ画像や図解は、SEOのためにも非常に重要な役割となります。
リテラ(BringRitera)では、記事トップのアイキャッチ画像だけでなく、各h2の見出しごとに画像をAIで作成することが可能です。画像だけでなく図解まで作成でき、追加指示も可能です。
ここでは、その操作方法などについてご紹介します。
見出しごとイメージ画像または図解の作成例
見出し画像/図解は、「イメージ画像」「図解画像」「図解SVG」の3種類から選択が可能です。
それらの操作方法などは後述します。まずは、その種別に作成例をご紹介します。
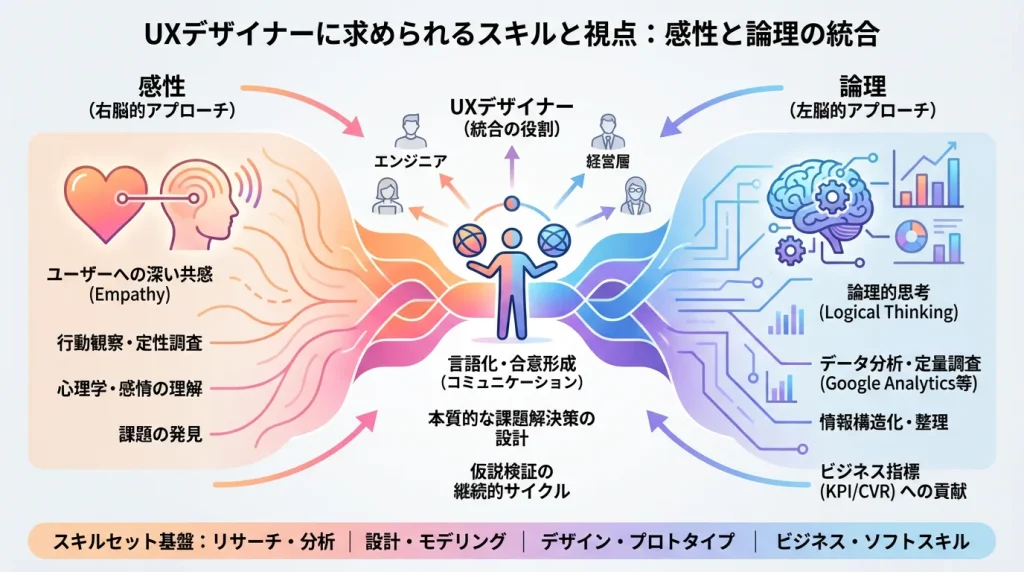
図解画像の作成例
図解画像は、見出しの中の記事の内容に合わせて具体的に内容をイメージできるような画像を精度高く生成します。
1枚目は、UXに関する記事の見出しに対して「Nano Banana Pro(2025年12月時点)」が出力したもので、2枚目は「GPT-Image-1 Hight」でファッションにおけるAIモデルのメリットを表現したものです。


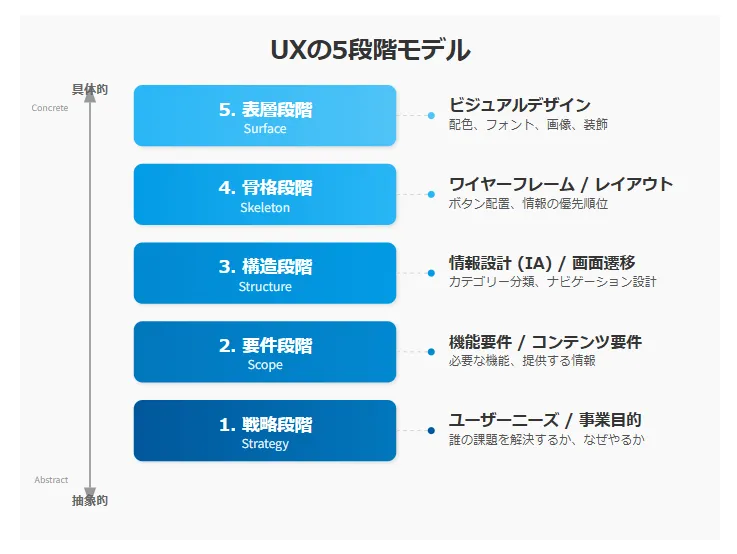
図解SVGの作成例
SVGは、ベクター画像と呼ばれる形式で視覚的表現を行うもので、svgファイルもありますが、HTMLの中で<svg>というタグを用いたプログラミングを行うことでブラウザでも表示が可能です。リテラ(BringRitera)が採用しているのは、そのプログラミング形式です。
次の画像はSVGによって見出しに対する図解を作成した例です。SVG図解のメリットは、文字の部分がテキストとなっているため正確に文字による図解表現が可能な点があります。また、画像の場合はHTMLのalt属性に代替テキストを書くというのがHTMLの仕様となっていますが、SVGで表現した場合は、テキストがそのまま検索エンジンに伝わります。
図解SVGにはその時々で最適なAIモデルをリテラで採用しており、何度か利用モデルを変更しています。何を用いているかは明かしておりません。また、独自で特別なプロンプトとコードのカスタマイズによってWordPressへの自動連携まで実現しているものとなります。WordPress以外のサイトにHTMLコピーをしても、基本的には綺麗に表示されるようにしています。

イメージ画像の作成例
次の画像は見出しに対してイメージ画像を作成した例です。
1枚目は桜の名所に関する記事でAIモデルは「FLUX1.1 [pro]」、2枚目は建築へのAI活用の記事の見出しにつけたイメージ画像で、AIモデルは「GPT Image 1 Medium」です。
このように、イメージ画像は利用するAIモデルによっても表現が大きく異なります。「GPT Image 1 Medium」は図解(画像)に近い表現をしますが、それよりも抽象的な表現となります。


見出し(h2)ごとに画像または図解を生成する方法
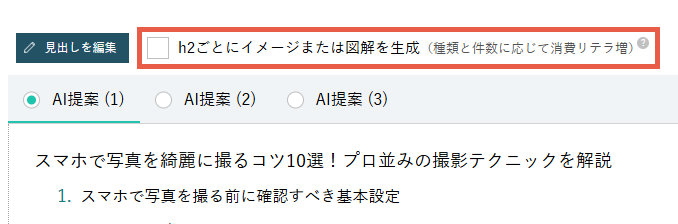
h2の見出しごとに画像または図解を作成するには、記事作成画面の見出し部分で、「h2ごとにイメージまたは図解を作成」のチェックボックスにチェックを入れてください。

そうすると、イメージ画像と図解画像に分けて利用する画像生成AIモデルを指定できるプルダウンが表示されます。また、各h2の見出しの左側にチェックボックスが表示されます。先述の通り、図解SVGに関しては自動的に利用するAIモデルが決まります。

チェックボックスにアイコンが表示されている状態で、そのh2見出しに「イメージ画像」「図解画像」「図解SVG」のいずれかが作成されます。そのh2に対して画像/図解を作成したくない場合はチェックボックスをクリックしてアイコンが消えた状態にします。
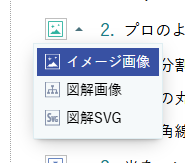
「イメージ画像」「図解画像」「図解SVG」の切替は、チェックボックスの右隣にある▼マークをクリックして行います。

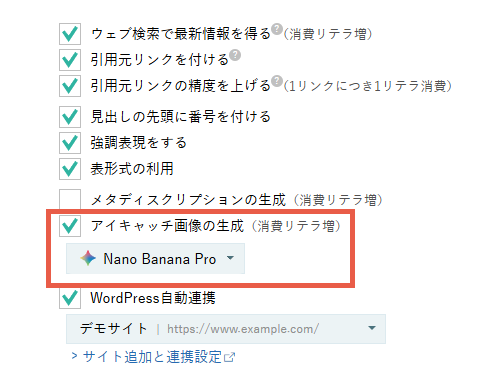
アイキャッチ画像
アイキャッチ画像は、見出し下部のメニューで付与するかどうかと、AIモデルの指定ができます。

画像/図解の種別とAIモデルのデフォルト設定
見出し画像/図解とアイキャッチ画像のデフォルト状態について「設定」画面で変更が可能です。右上の「設定」メニューで表示される画面で、「記事作成」タブを選択ください。
ここでは以下が設定可能です。
- アイキャッチ画像のデフォルトAIモデル(記事作成画面で変更も可能)
- 見出し画像/図解種別のデフォルト
- イメージ画像のデフォルトAIモデル
- 図解画像のデフォルトAIモデル

AIモデルは主な各社最新モデルを随時採用しております。
各AIモデルの説明はこちらを参照ください。
画像生成時の追加指示
画像は、自動的に記事の内容に合わせたものが出力されるようになりますが、文字、テイスト、色合いなど追加の指示を送ることができます。次の通り設定画面または記事作成画面の右側パネルから設定、変更が可能です。プロプラン以上ではサイトごとに設定が可能で、切り替えはパネル上部のプルダウンから行います。プルダウンで選択されたサイトの設定が記事に反映されます。


以下に関しては特に追加指示を設定しておくことをおすすめします。
文字の指定
- 日本語にするかどうか(2025年12月時点で日本語が問題なく入るのはNano Banana Proのみ)
- 何について、どの程度文字を入れるか(タイトルのみ、少なめなど)
人物の指定
- 日本人で指定するかどうか
- 日本人と指定すると人物が入りやすくなるので、必要な時だけ入れるように指示をするのがおすすめ
テイスト
- 明るく、クール、イラスト風など
- 色合い
- Nano Banan Proでは、「グラレコ風」と指定するとグラレコ風になります。
消費リテラ数
消費リテラは以下の通りです。
| 画像/図解の種別 | 消費リテラ数 |
|---|---|
| アイキャッチ画像 | 指定したAIモデルの消費リテラ数 |
| 見出しイメージ画像 | 指定したAIモデルの消費リテラ数×作成枚数 |
| 見出し図解画像 | |
| 見出し図解SVG | 5リテラ/1件 (AIモデルは自動的に決まります) |
利用可能なプラン
- アイキャッチ画像の生成はライトプラン以上が必要です。
※フリープランでは、最初の記事のみ、廉価版モデルで生成されます。 - 見出しごとに画像または図解を生成するにはプロプラン以上が必要です。






